10日ほど前にブログのワードプレステーマを無料の「Cocoon」から、有料の「SWELL」に乗り換えた、なりタイです。
17600円と高額なことから、悩んだ末の購入でしたが、結論からいうと、大・大・大満足しています。
今回は初心者ブロガーの前に立ちはだかる様々な困難をいとも簡単に解決してくれる、SWELLの魅力を紹介します。
SWELLへの乗り換えを検討しているブロガーさんや、不慣れなブログ運営に戸惑っている初心者仲間の後押しになればうれしいです。
この記事ではこんな疑問に答えます!
✅ SWELLって、ブロガーみんなが推してるけど何がいいの?
✅ ブロックエディターって何?そんなに書きやすくなるわけ?
✅ SWELLを使ってるブログってなんでどれもあんなにオシャレで見やすいの?機械オンチの自分にもできるの?
導入の経緯
有料テーマを購入するかどうか最初に悩んだのは、ワードプレスで初めてブログを開設した6月中旬のことでした。
リベ大チャンネルなどを見て、最初から有料テーマを選ぶのもありかと思いましたが、無料のCocoonの評価も高かったので最初は導入を見送りました。
開設後はぼちぼち記事を書いていたのですが、見出しがうまくつけられなかったり、ポイントとして示したいボックスがうまく設置できなかったりと、文章を書くこと以外に費やす時間があまりにも多すぎて、ブログを書くのが苦痛になっている自分がいました。
中でも、文と文や、文と写真の間の余白の入れ方がどれだけネットで調べてもわからず、ストレスは募る一方でした。
余白がないブログの記事なんて読めたものじゃないですよね・・・
なるほど。そりゃあ、ブログを始めてすぐにやめちゃう人が多いのも納得だな、なんて思ってました。
そんな中、Twitterのタイムラインにあるツイートが流れてきました。
SWELL…??「記事を書くのが楽しくなる」とよく聞く…??
「JIN」や「SANGO」はオススメとしてよく取り上げられているのを目にしていましたが、SWELLとは初耳です。
気になってツイートの記事に飛んでみると、最近、その使いやすさがSNSでうわさになっているとのこと。
ツイートした「さとしん」さんも、「素晴らしい使い心地で記事執筆が楽しく、快適になりました」と書かれています。
この時は1週間後に同じセリフを自分が口にしているとは思いませんでしたが笑。
記事を読み進めていくと、その秘密が「ブロックエディター」なるものにあるということがわかりました。
記事を読んだ後の私のツイートがこちらです。
そして4日後のツイートがこちら。
宣言通り、お買い上げです笑。
乗り換えによるたくさんのメリット

ここからは私自身が実際に感じた、Cocoonから乗り換えたことによるメリットを紹介していきます。
ほとんどがSWELLのブロックエディターだからこそなせる技となっています。
移行してから知ったのですが、Cocoonでもブロックエディター自体は使えるようです。
Cocoonを使っていたときは、コードやソースなど複雑な単語が多すぎて、そこまでたどり着けませんでした。
Cocoonのブロックエディターを使いこなしている方にとっては、SWELLに乗り換えるメリットは薄いのかもしれません。
以下の内容には、Cocoonのブロックエディターでもできることが含まれていると思います。
ただ、機能として搭載されていたとしても、満足に使えない方がいるのも事実です。
SWELLのブロックエディターは、ほぼ全ての方が満足に使えるよう洗練されています。
その理由を詳しく説明します。
SWELLのメリット8選
1.実際の記事の画面上で作成
2.写真やふきだしなどのオプションは全て同じ手順でサクサク挿入
3.見出しがつけやすい
4.写真の挿入が楽
5.余白が思うがまま
6.記事のリライトが簡単
7.記事を書き上げるのが早くなる
8.関連記事は検索するだけで呼び出せる
1.実際の記事の画面上で作成
実際の記事と同じ画面で執筆できる。
これこそが、ブロックエディターの真骨頂だと思ってます。
実際の記事の上でブロックごとに編集していくだけなので、執筆中に無駄なページの移動などがなくなり、圧倒的に作業効率が上がりました。
2.写真やふきだしなどのオプションは全て同じ手順でサクサク挿入
ポイントボックスやふきだしなどのオプションは全て、右側のサイドバーからビジュアルを見ながら選ぶことができます。
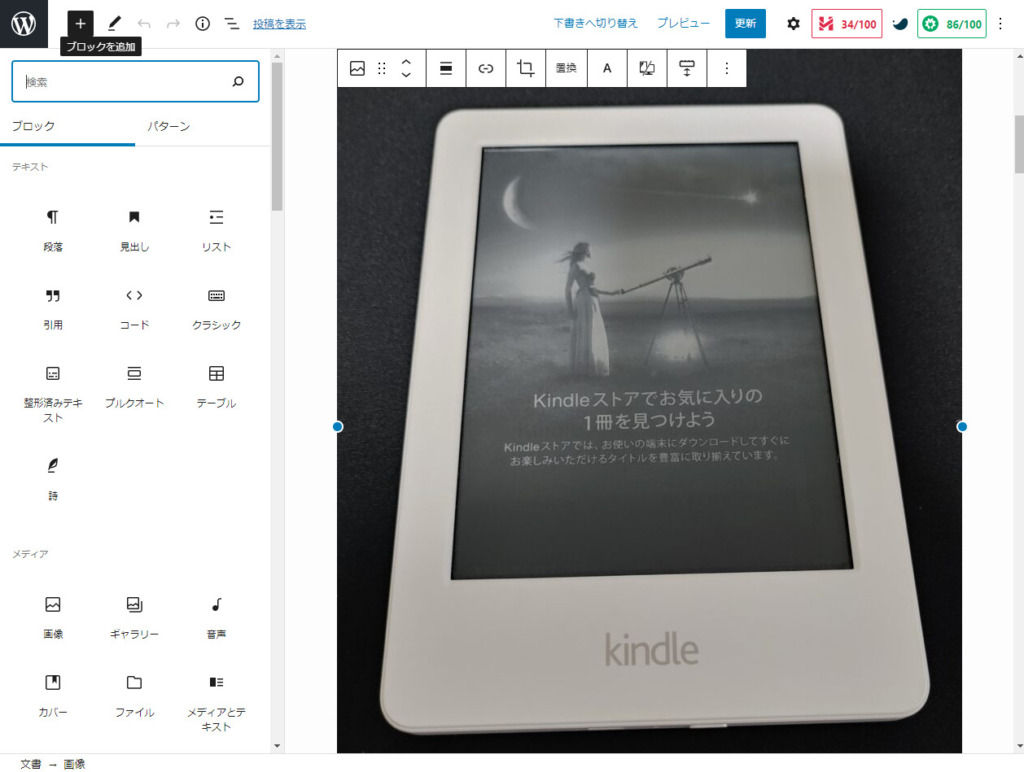
そもそもブロックエディターとは、見出しや写真なども含めた全ての塊をブロックとみなして執筆する方法です。
人気ブログなどでは、記事のポイントを何点かまとめてボックス形式で表示しているのをよく見ますよね。
記事はただ文を書く以外にも、見出しをつけたり、画像を挿入したりとさまざまなオプションを加えて完成しますが、SWELLでは執筆画面の右側にあるサイドバーに常に適切なブロックリストやスタイルの候補が表示されているので、自分のイメージを簡単に実現できるのが素晴らしいです。
下の画像は記事の狙いを冒頭で強調させようと、右側のブロックリストから「チェック」のブロックを選んでいるところです。
どのブロックもシンプルですが、オシャレですよね。

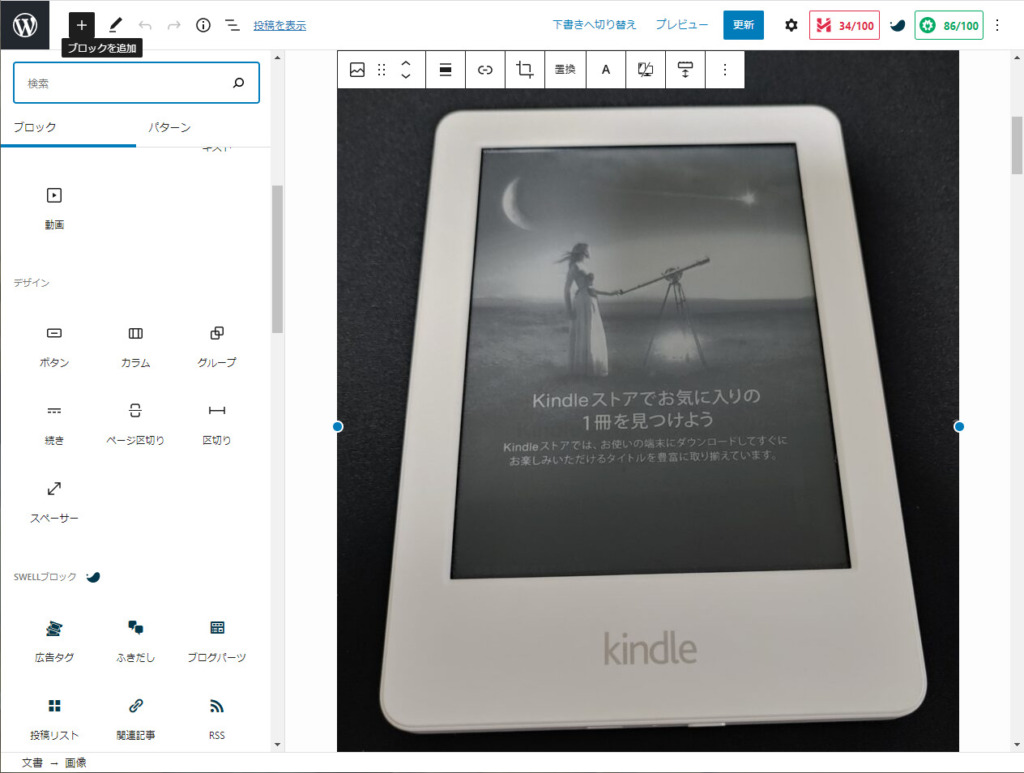
左上の「+」ボタンには「(リンクの)ボタン」や「関連記事」、「動画」「画像」「見出し」など多様なブロックが用意されています。
ないものはないと言っても過言ではありません。


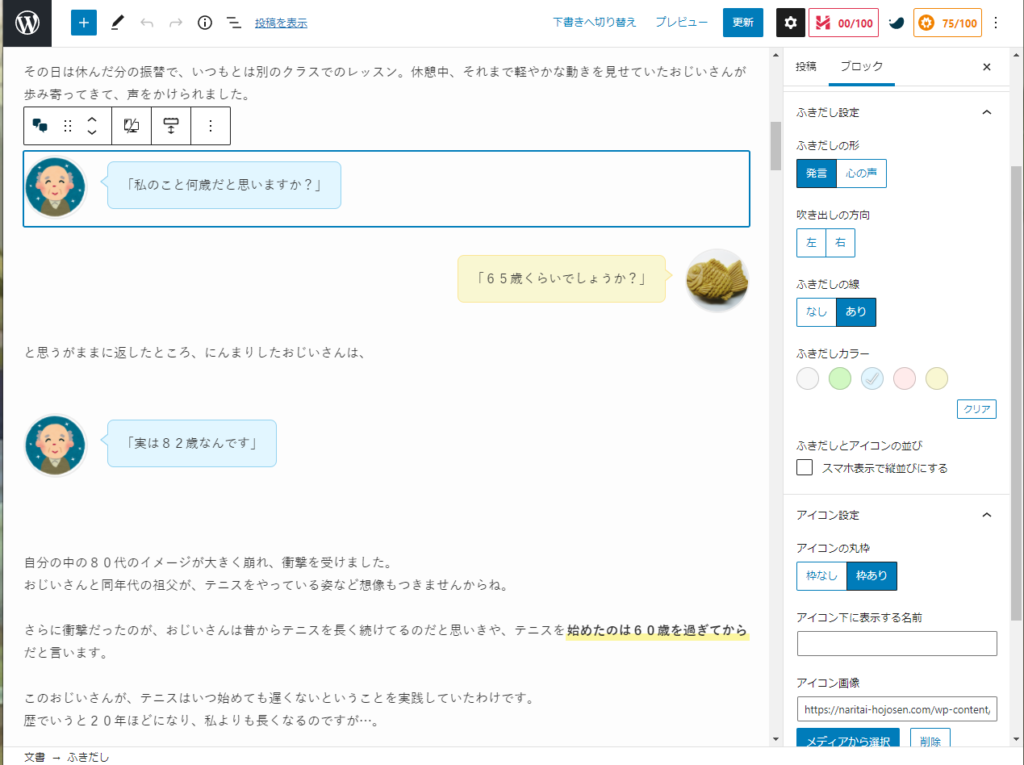
例えば、ふきだしというブロックを選ぶと、下の画像のようなサイドバーが右側に出てきます。

ふきだしひとつとっても、配置やカラーなど、細かく簡単に設定できるのがわかりますよね。
3.見出しがつけやすい
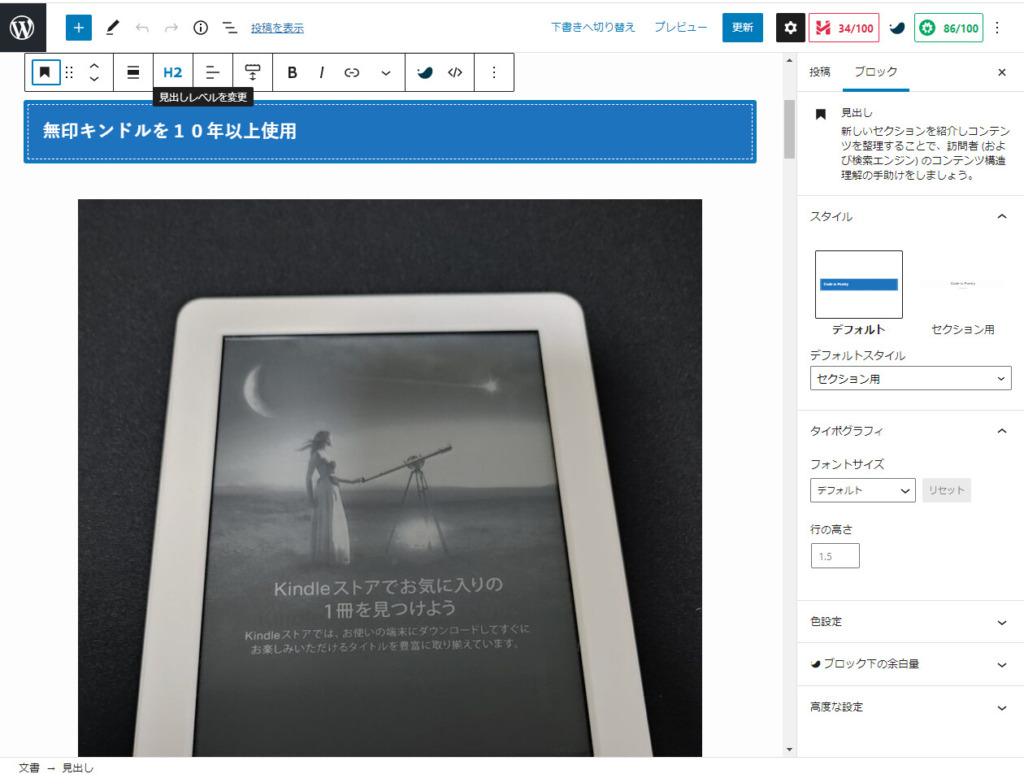
見出しも一つのブロックとみなすことで自由自在に設定できます。

ブロックをクリックすると出てくるバーの左端のアイコンを押すと「見出し」のボタンがあり、クリックするだけ。
バーの少し右にあるH1~H6を選ぶことで見出しのタイプも変えられます。
4.写真の挿入が楽
これもブロックの種類から写真のアイコンをクリックし、載せたい写真を選ぶだけなので、スピーディーです。
スタイルの変更やキャプションの入力もできます。
5.余白が思うがまま
ブロックとブロックの間にいい感じの余白ができるので、余白をいちいち気にするようなことは全くなくなりました。
余白の広さも設定で変えられるようですね。
デフォルトがちょうどいい気がしているので、まだいじったことはありませんが。
地味かもしれませんが、自分の中では劇的な変化で、一気にストレスフリーになりました。
6.記事のリライトが簡単
まず、SWELL乗り換え専用プラグインを使えば、Cocoon時代に書いていた記事もほぼそのままの形で反映させることができます。
ただ、せっかくなら全ての記事をSWELL仕様に統一したくなるものです。
Cocoonのときの記事にはブロックエディターが適用されていないため、SWELLでいうと一つの記事それ自体が一つのブロックというイメージになっています。
リライトに手こずるかなあと思いましたが、そんなことはありませんでした。
このあたりはもし需要があれば、一つの記事にまとめようと思います。
とりあえず、乗り換えを検討している方はこの点の心配はご無用とだけ、覚えておいてください。
とはいっても記事が多すぎるとたいへんだとは思うので、やはりできるだけ記事の少ないうちにテーマを移行するほうが楽なのは間違いないです。
私はまだ10記事程度だったので、1時間もあればリライトは完了しました。
7.記事を書き上げるのが早くなる
Cocoonの時は、この部分だけ目立たせるにはどうすればいいか、動画を挿入する方法はどうかなど、疑問が湧いて出てくるたびに検索、という行程を繰り返し、時間を浪費していました。
それで解決に至らなかったときなんてもう目も当てられませんでした。
SWELLは困ったらとりあえずブロック一覧を探す。
これだけで今のところ全てを解決してくれています。
最適なブロックさえ見つけてしまえばこっちのものです。
あとは簡単な操作で記事にしっかり反映してくれます。
8.関連記事は検索するだけで呼び出せる
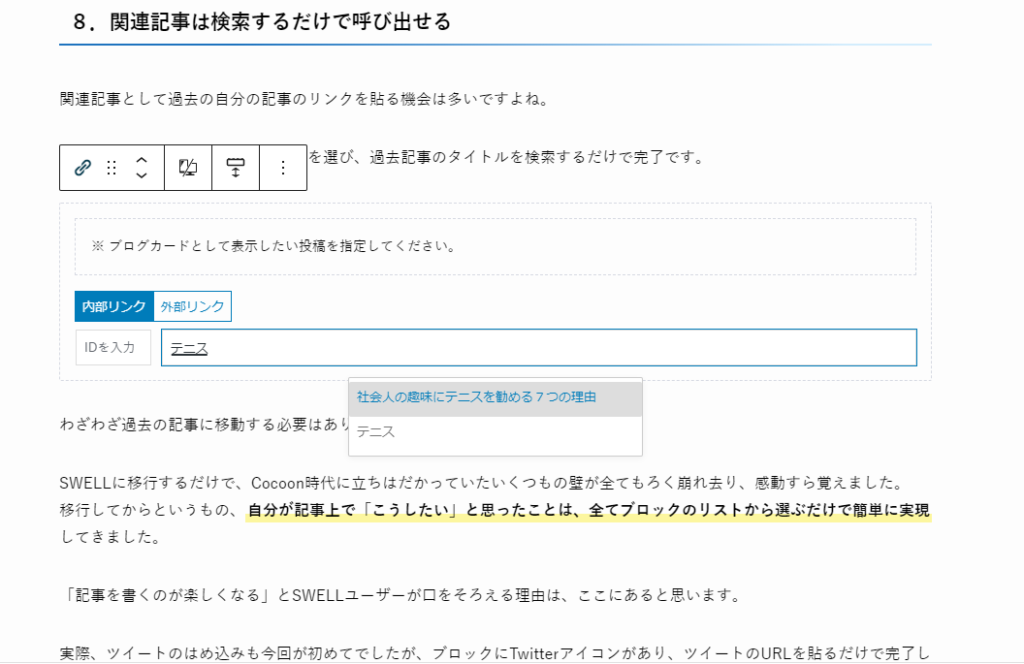
関連記事として過去の自分の記事のリンクを貼る機会は多いですよね。
その場合は「関連記事」のブロックを選び、過去記事のタイトルを検索するだけで完了です。


わざわざ過去の記事に移動する必要はありません。
メリットまとめ
SWELLに移行するだけで、Cocoon時代に立ちはだかっていたいくつもの壁が全てもろく崩れ去り、感動すら覚えました。
移行してからというもの、自分が記事上で「こうしたい」と思ったことは、全てブロックのリストから選ぶだけで簡単に実現してきました。
「記事を書くのが楽しくなる」とSWELLユーザーが口をそろえる理由は、ここにあると思います。
実際、ツイートのはめ込みも今回が初めてでしたが、ブロックにTwitterアイコンがあり、ツイートのURLを貼るだけで完了しました。
何度でも言いますが、本当に簡単なんです。
ここまでSWELLの魅力を語ってきましたが、Cocoonがダメというわけでは全くもってありません。
初心者でパソコン知識もない私には、残念ながら扱いきれなかったというだけです。
無料にも関わらず、有料テーマに勝るとも劣らないクオリティーを備えているのは周知の事実です。これだけは誤解なきようお願いします。
おわりに
SWELLで実際どんなブログが作れるかは、実例を見るのが早いと思います。
上でツイートを取り上げた、さとしんさんがSWELLユーザーの選りすぐりのサイトをまとめた記事を作成されていますので、参考にこちらもどうぞ。
ここまで読んでいただき、ありがとうございます。
快適なブログ生活が待ちかまえていること間違いなしですので、ぜひ導入をご検討ください。









コメント